ChatGPT plugins let you plug in your custom APIs to enable OpenAI to talk to your company data and take actions via triggering API calls. The integration is pretty seamless; you write a manifest file and explain when ChatGPT should call your plugin. The manifest file has a reference to your OpenAPI spec which includes your API endpoints and ChatGPT automagically generates an API call and calls your API when you ask questions.
The generative AI models usually don't have access to real-time data, they need to be trained in advance. As of today, ChatGPT's cutoff date is 2021 which means that it doesn't know what happened after 2021. The only way for it to access the real-time and private data is through the ChatGPT Plugins. Jinjat helps you connect your data in your data warehouse to ChatGPT. Here are the steps:
You can find the source code here of our sample ChatGPT plugin here: https://github.com/jinjat-data/jaffle_shop_metrics
Setup manifest file
Create the following file and edit the description about of data source. You can see the documentation about the properties here. Jinjat will serve the files under /static directory by default so OpenAPI will hit our API running locally.
{
"schema_version": "v1",
"name_for_human": "ACME Company Data",
"name_for_model": "acme_company_data",
"description_for_human": "Plugin for fetching the company data including business metrics including website, marketing, finance data",
"description_for_model": "Plugin for fetching the company data including business metrics including website, marketing, finance data",
"auth": {
"type": "none"
},
"api": {
"type": "openapi",
"url": "http://localhost:8581/current/openapi.json",
"is_user_authenticated": false
},
"logo_url": "https://jinjat.com/img/logo.png",
"contact_email": "[email protected]",
"legal_info_url": "http://www.example.com/legal"
}
Next, we will enable CORS for OpenAI so that it can access Jinjat which is running locally.
cors:
allowed_origins:
- "http://127.0.0.1:3000"
- "https://chat.openai.com"
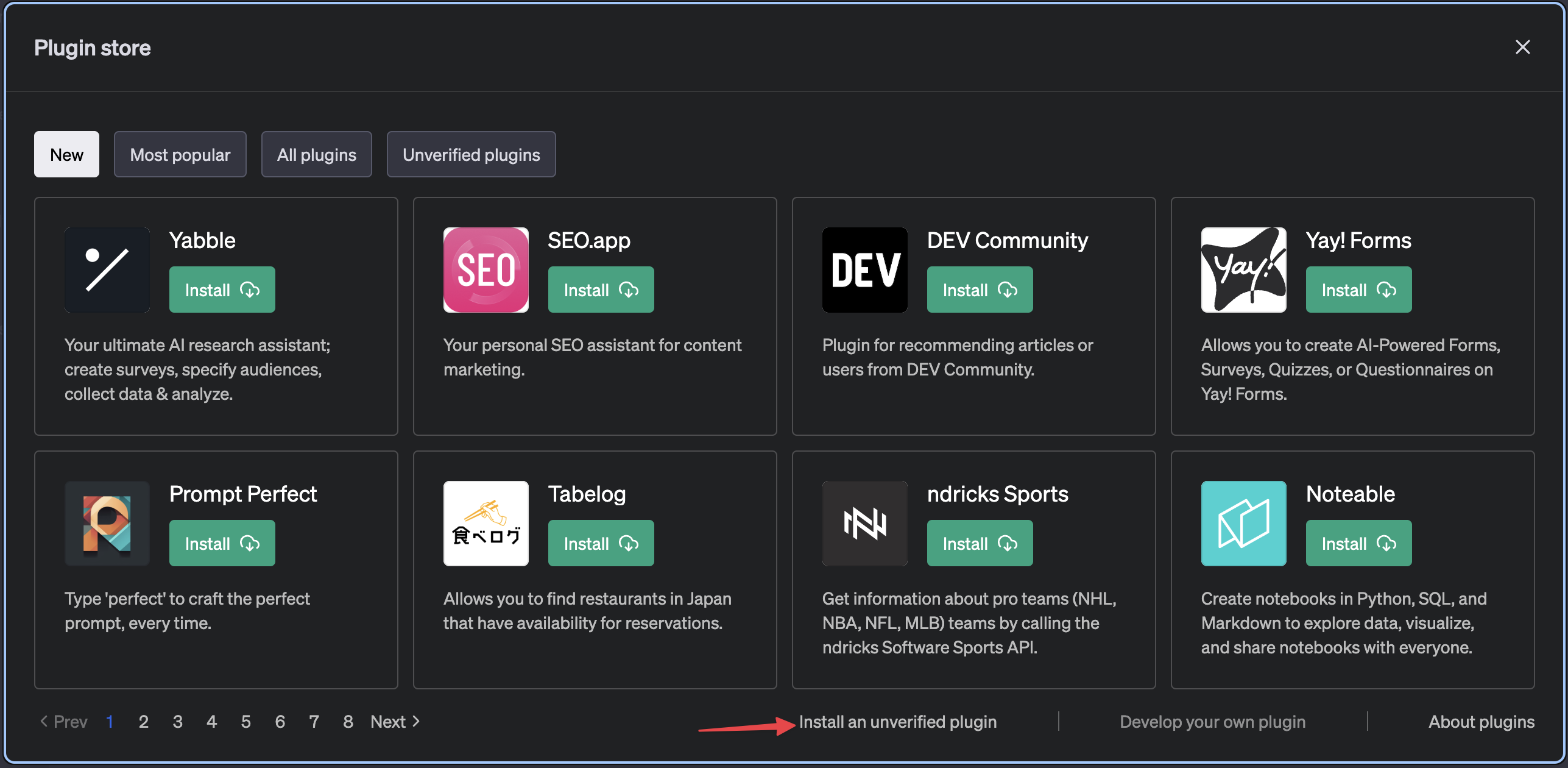
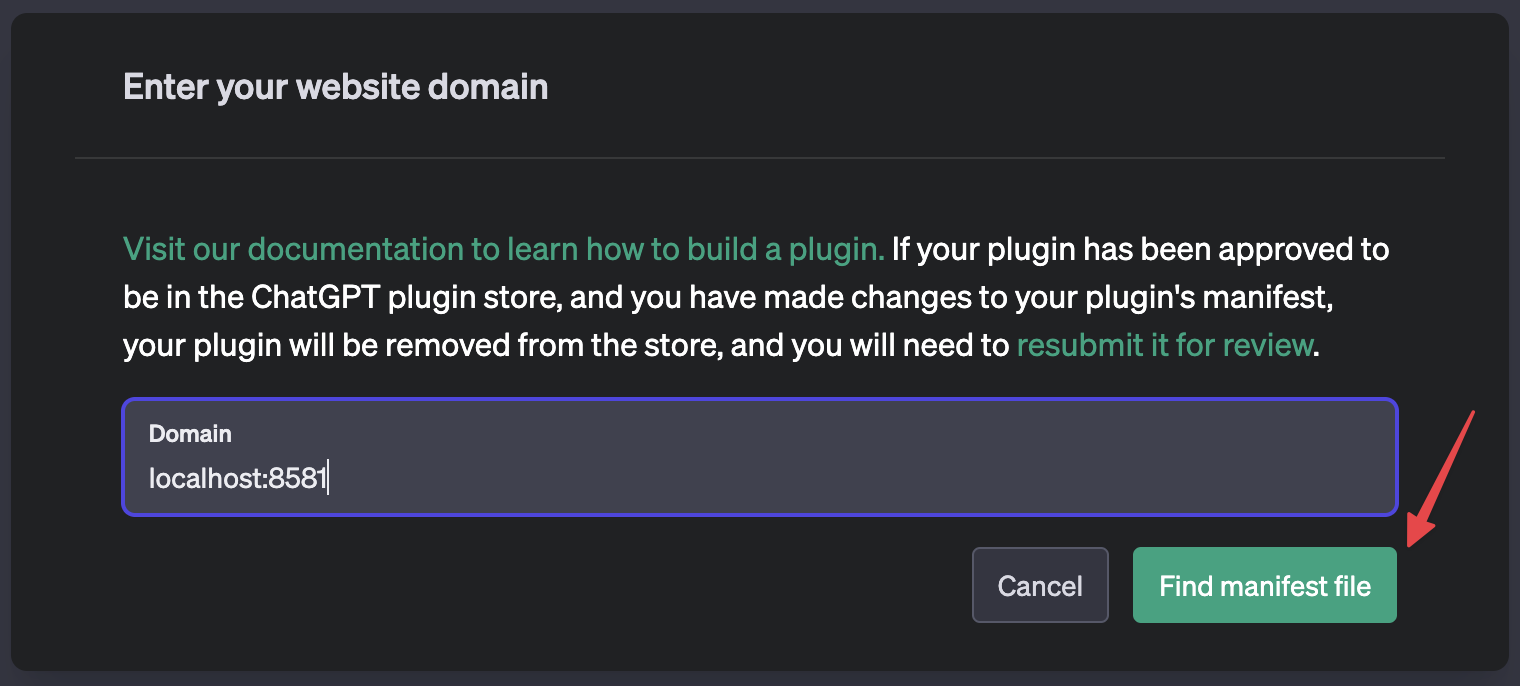
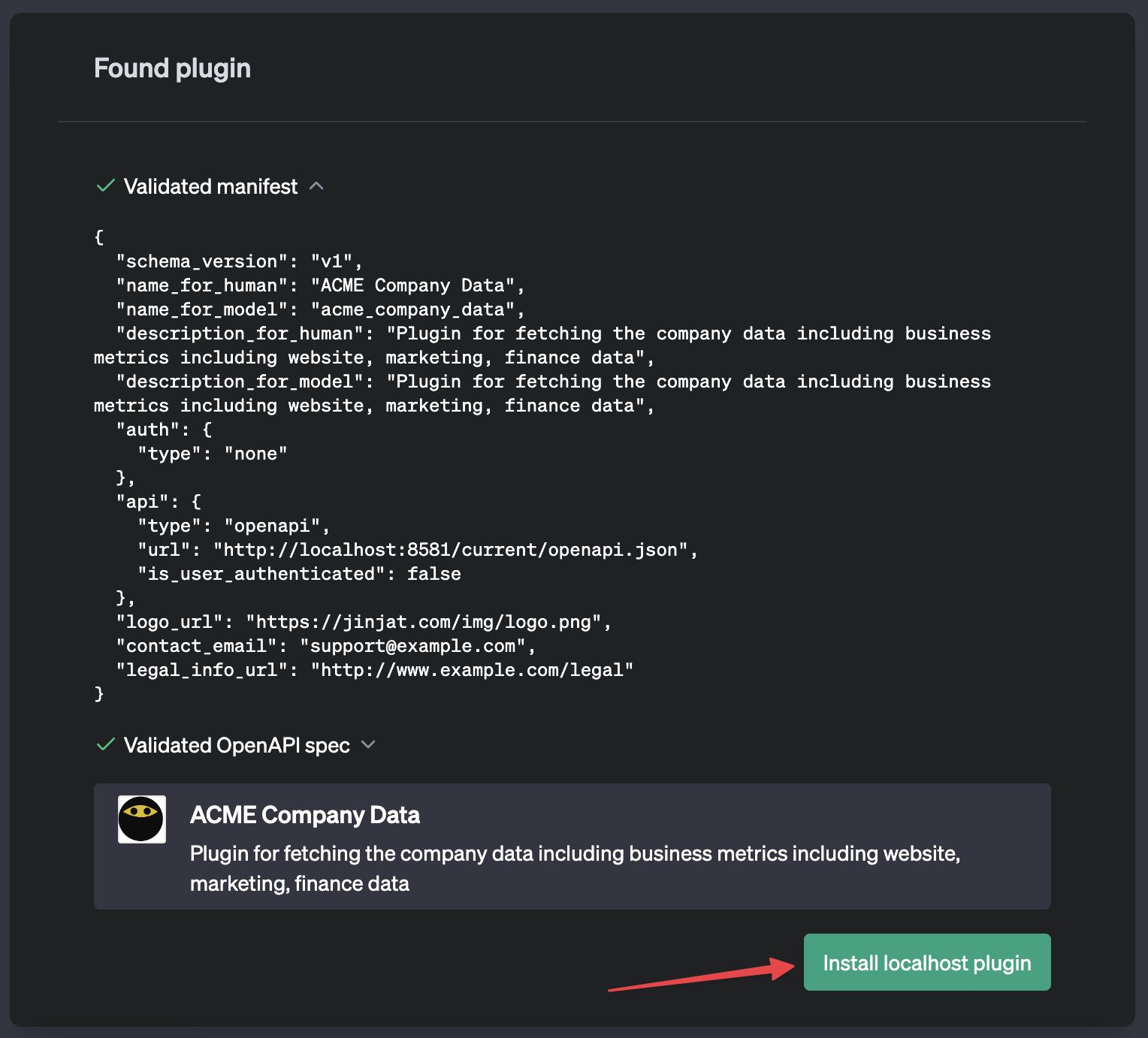
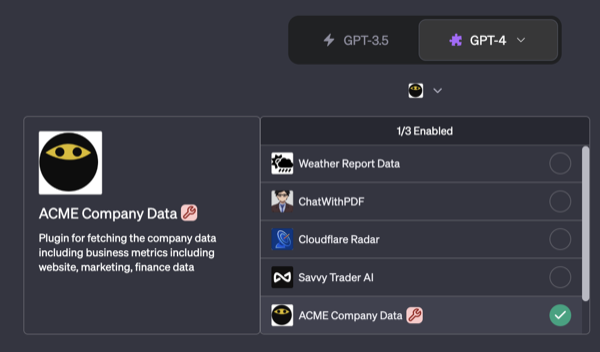
That's all! Let's register our app in the plugin store.





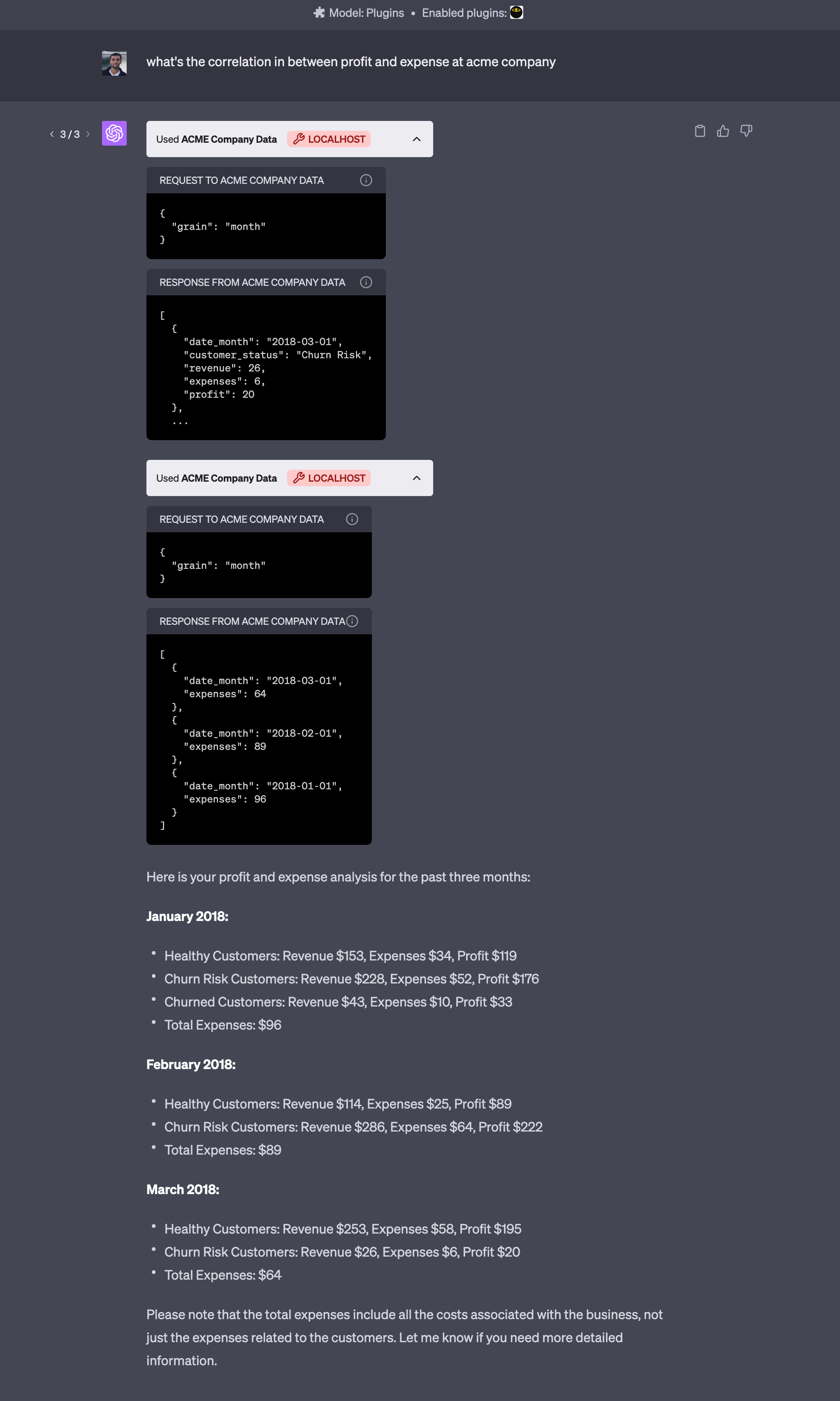
Looks like magic, right? ChatGPT was smart enough to find the relevant analyses, generate the API query, fetch it from Jinjat and nicely format it for us.
The data is from 2018 because our source data doesn't actually include anything useful for this year so it's expected. ChatGPT also added a note about the expenses as we have the relevant description for expenses below:
version: 2
analyses:
...
- name: expenses
description: Get product expenses for all the company
You can see all the API endpoints / dbt analyses on Github, create new SQL files which will generate an endpoint automatically. Developing a plugin for OpenAI usually requires some prompt engineering to tune for the queries that you expect because OpenAI can get confused if your API contract is complex, it's usually recommended to add notes to your yml files. You can find relevant docs below:
ChatGPT handles the cases where our API returns too much data as well. Jinjat returns 413 Status code which makes OpenGPT breakdown the queries into two chunks and merge them.